创建好目录
全局安装 gulp 。(之前已安装好的就无需重复啦):
|
|
局部安装 gulp 。新建目录 gulp_test2 ;在该目录下,执行局部安装:
|
|
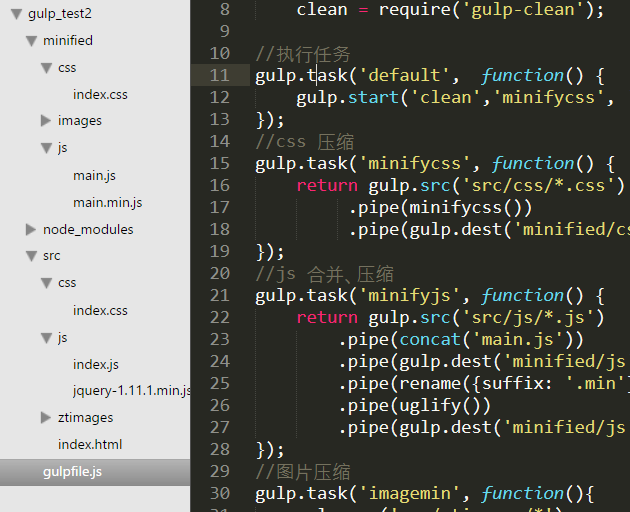
在新建的目录 gulp_test2 下,新建文件 gulpfile.js 、新建文件夹 src 存放未经处理的源代码文件。
安装插件
安装插件的方法为: npm instal 插件名 。
安装需要的插件:gulp-minify-css css 压缩gulp-concat 合并文件gulp-uglify 压缩 jsgulp-imagemin 压缩图片gulp-clean 删除文件gulp-rename 重命名文件gulp-htmlmin html压缩
|
|
编辑 gulpfile.js 文件
打开 gulpfile.js ,在项目中引入所需的插件:
|
|
定义任务、执行任务:
|
|
最后,在命令行执行: gulp ;若成功则如下:
|
|
此时的文件目录机构如下:
更多的应用、注意事项,那就得赶紧应用于实际中去探索吧!